WPF Expander Kullanımı
26-12-2014
Genelde online yardım ve web sayfalarında sıklıkla kullanılan bir teknik vardır. Bu teknik kullanıcının ana başlıkları görmesini sağlayarak aradığı bilgiyi rahatça bulmasını sağlar. Eğer kullanıcı ilgili başlıkla ilgili detaylı bilgi görmek isterse o başlığa tıklar ve genelde başlığın altında o konu ile ilgili detaylı bilgilere ulaşır. Bu sayede sadece ilgili başlık ile ilgili detaylı bilgiye ulaşmış olur.
WPF'te bu tekniğin kullanılabilmesi için Expander control'ü eklenmiştir.
Örnek:
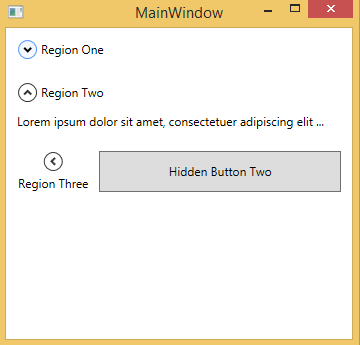
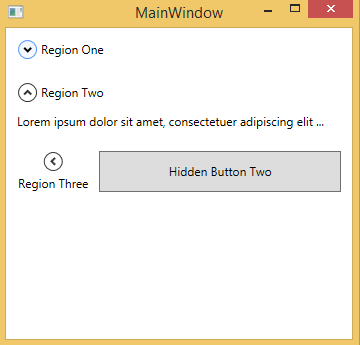
Ekran Çıktısı:

Not: Örnekte kullanılan IsExpanded property true olduğu zaman, program çalıştırıldığında içeriğin gözükmesi sağlanır. ExpandDirection property ile Up, Left, Right, Down seçeneklerinden birini kullanarak içeriğin hangi yönde açılacağını belirleriz.
Expander içeriği ekrana sığmayacak kadar büyük ise ScrollViewer kullanarak bu problem çözülebilir:
Not: ScrollViewer kullanıldığı zaman Height property'i set etmeliyiz.
Not: Expander control'ü Expanded ve Collapsed event'lara sahiptir. Bu eventlar expand ve collapsed olmadan önce tetiklenir. Expander control'ü içerisinde gösterilecek bilginin yüklenmesi zaman alıyorsa Expanded event'ini kullanarak kullanıcıyı bilgilendirebiliriz veya lazy load yapmak için bu eventi kullanabiliriz. Collapsed event'ini kullanarak ta içerik yüklendiği zaman bir başka control'ün uyarılmasını sağlayabiliriz.
WPF'te bu tekniğin kullanılabilmesi için Expander control'ü eklenmiştir.
Örnek:
<StackPanel>
<Expander Margin="5" Padding="5" Header="Region One">
<Button Padding="3">Hidden Button One</Button>
</Expander>
<Expander Margin="5" Padding="5" Header="Region Two" IsExpanded="true">
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit ...
</TextBlock>
</Expander>
<Expander Margin="5" Padding="5" Header="Region Three" ExpandDirection="Right">
<Button Padding="3">Hidden Button Two</Button>
</Expander>
</StackPanel>
Ekran Çıktısı:

Not: Örnekte kullanılan IsExpanded property true olduğu zaman, program çalıştırıldığında içeriğin gözükmesi sağlanır. ExpandDirection property ile Up, Left, Right, Down seçeneklerinden birini kullanarak içeriğin hangi yönde açılacağını belirleriz.
Expander içeriği ekrana sığmayacak kadar büyük ise ScrollViewer kullanarak bu problem çözülebilir:
<Expander Margin="5" Padding="5" Header="Region Two">
<ScrollViewer Height="50">
<TextBlock TextWrapping="Wrap">
...
</TextBlock>
</ScrollViewer>
</Expander>
Not: ScrollViewer kullanıldığı zaman Height property'i set etmeliyiz.
Not: Expander control'ü Expanded ve Collapsed event'lara sahiptir. Bu eventlar expand ve collapsed olmadan önce tetiklenir. Expander control'ü içerisinde gösterilecek bilginin yüklenmesi zaman alıyorsa Expanded event'ini kullanarak kullanıcıyı bilgilendirebiliriz veya lazy load yapmak için bu eventi kullanabiliriz. Collapsed event'ini kullanarak ta içerik yüklendiği zaman bir başka control'ün uyarılmasını sağlayabiliriz.
